
- How to download react select async how to#
- How to download react select async install#
- How to download react select async full#
- How to download react select async code#
How to download react select async how to#
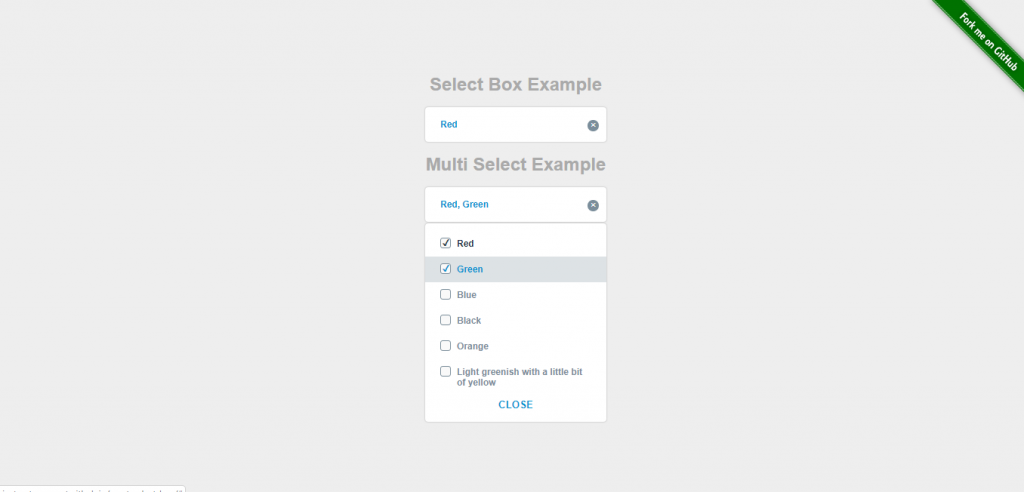
In this article, How to Let Users Download a File from Node.js Server with ExpressSometimes, we want to let users download files within our Express app. I hope you enjoyed this tutorial, please consider it sharing with others. Spread the love Related Posts How ow to Download a File in the Browser with Vue.jsSometimes, we want to download a file in the browser with Vue.js. In this tutorial, we tried to learn how to create an advance dropdown select using the react-select library. In this tutorial, we’ll see how to use custom components like react-select within redux-form. Import 'bootstrap/dist/css/' Ĭonst animatedComponents = makeAnimated() įinally, the React Dropdown Select Tutorial with React-select is finished. Import makeAnimated from 'react-select/animated' After creating and styling our list of data using the FlastList component and added two buttons for opening URLs with web browsers and saving article meta-data locally for reading later.
How to download react select async code#
Include the following code in App.js file. In this tutorial, well learn how to use AsyncStorage in React Native to save data in a database. Using reactjs, we will create a select option and retrieve the selected item. Here is the very simple implementation to hook into React Selects onChange and onBlur props. That means hooking into the props that React Select exposes and calling our Redux Form functions from there. One the React-select library is installed, we can now import the react-select module in src/App.js file. This tutorial will show you how to create a dropdown list using react 16. React Select needs to act as a controlled component with Redux Form acting as the state management tool that controls React Select. Yarn add bootstrap Import React-Select Library What is the best way to test that an async call within componentDidMount sets the state for a React component For context, the libraries I'm using for testing are Mocha, Chai, Enzyme, and Sinon.
How to download react select async install#
Install Bootstrap 4 from NPM to use the ready-made UI components. Now, run the following command to install React-Select package via NPM. Remove the values below to see them in action.

If no arguments are passed, built-in components are wrapped instead. With defer, the browser downloads the script asynchronously while it continues to parse the HTML document. React-Select comes with a makeAnimated function that create animated wrappers around components passed in as arguments. When the script finishes downloading, parsing is blocked while the script executes. With async, the browser downloads the script asynchronously while it continues to parse the HTML document.

npx create-react-app react-select-tutorial The async and defer attributes change this behavior. Run the following command to install React project. First, we will set up React JS project, and then inside the React app, we will install the React-select library to show you the React Dropdown select examples. Sometimes you need to do silent background operations, whereas in other cases you need to block the user interface or notify them that something is going on. perform a fetch/ajax call to obtain data from the server. In this React tutorial, we will learn to work with React-select library in this tutorial. Updated to react-promise-tracker v 2.0 When you are developing your web application, you have to perform asynchronous operations, e.g. Managing component state is super easy.React-select’s main power lies in its dynamic functionalities such as search, filter, async loading, animated component, easy accessibility, and faster loading time.
How to download react select async full#
The react-select library offers powerful multi-select, autocomplete, and AJAX support without any hassle. How to remove Warning: Async Storage has been extracted from react-native coreHow to create helper file full of functions in react nativeHow to upload an audio clip from react-native to php backendCannot read property open of undefined when opening react-native-sqlite-storage database from iosHow to change JavaScript bundle directory.

App.js import React, )Īwait lect(getByLabelText('Food'), 'Chocolate')Įxpect(getByTestId('form')).React-Select is profoundly easy to use dropdown library exclusively built for React.


 0 kommentar(er)
0 kommentar(er)
